Зачастую изменения не всегда радуют. Особенно когда речь идет о привычных инструментах. Так и с новым блочным редактором в WordPress – Gutenberg. Он установлен по умолчанию в новых версиях (от 5.0 и выше) CMS. Вебмастера упорно не желают его использовать из-за ошибок, несовместимости с плагинами, сложного интерфейса.
Владельцы сайтов задаются вопросом — как вернуть классический редактор WordPress и отключить Гутенберг? Ведь предыдущее оформление было намного удобнее. Эта инструкция поможет вам без лишних сложностей снова использовать старый редактор, возвращаясь к комфортному интерфейсу, который вы знали.
Отключить Gutenberg через плагины
Первое расширение Classic Editor – официальное решение от разработчиков WordPress. Данный плагин восстановит привычный вариант редактирования/добавления записей и страниц. Вы сможете вносить любые правки в классическом старом стиле. Разработчики обещают поддержку вплоть до 2024 года и далее сколько потребуется. Плагин установили более 5 миллионов раз, рейтинг 5/5 звезд по отзывам. Ежемесячные обновления, полная совместимость с Вордпресс.
Заявленные функции:
- Возможность переключаться Gutenberg/классический;
- Выбор редактора для конкретной записи.
- Сокрытие по умолчанию всех функций, добавленных Гутенбергом.
Подключение Classic Editor:
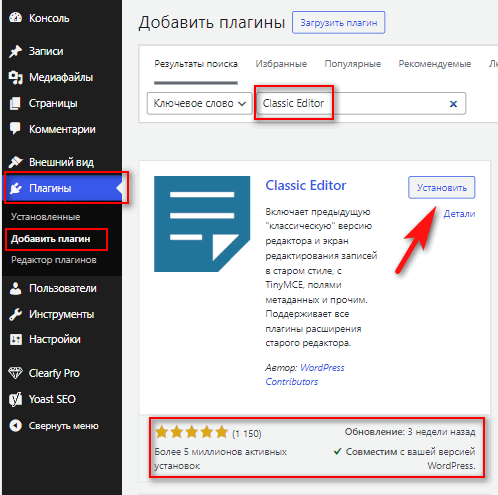
Перейти в раздел «Плагины» выбрать пункт «Добавить». В окошке поиска вписать название расширения. После чего жмите на кнопку «Установить» а далее активируйте расширение.

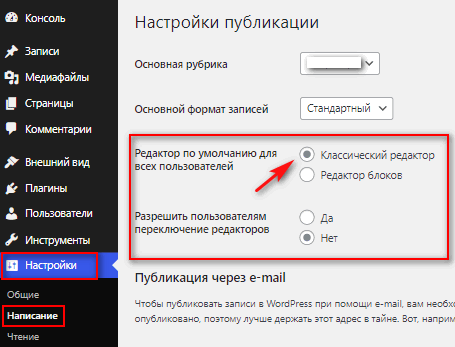
Теперь нужно установить режим отображения по умолчанию. Идем в «Настройки» — «Написание» и выбираем редактор – Классический/Блочный.
Здесь же можно задать возможность переключения между редакторами при создании публикаций. Автор сможет выбрать удобный интерфейс для редактирования. Далее в нижней части экрана «Сохраните» изменения.

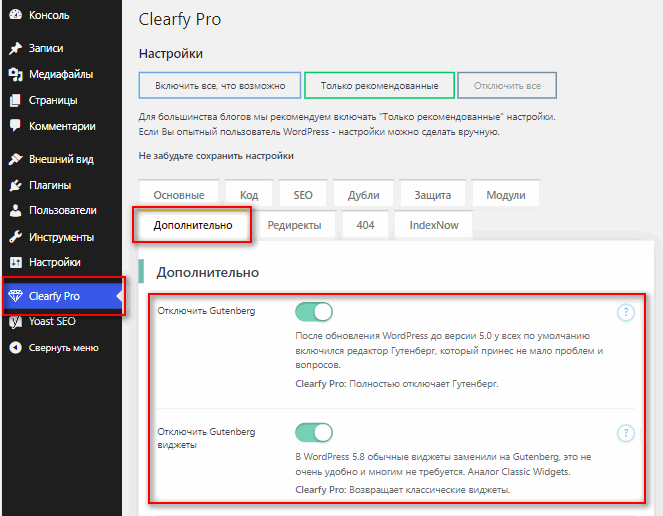
Второй плагин — премиум разработка Clearfy Pro. Он не только вернет старый визуальный редактор для WordPress, но и оставит классические виджеты. Clearfy также очищает код web-проекта, генерирует robots.txt, делает Seo-оптимизацию, увеличивает скорость загрузки, защищает ресурс от взлома, контент от копирования.

Вернуть старый редактор в WordPress с помощью кода
Метод без установки плагинов для продвинутых пользователей. Внесем изменения в файлы темы. Помните, любые правки кода, это всегда риск. Хотя редактирование HTML-кодов в шаблоне Вордпресс не представляет особых сложностей. Делайте все по инструкции.
Для возврата старого редактора, достаточно поместить в файл functions.php активной темы нижеуказанный код. Скопируйте его, вставьте в файл и сохраните настройки.
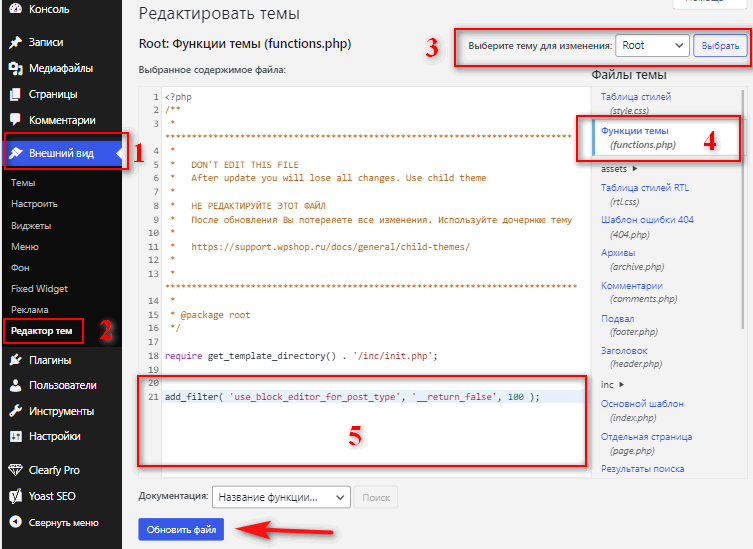
add_filter( ‘use_block_editor_for_post_type’, ‘__return_false’, 100 );

Из админки Вордпресс перейдите во «Внешний вид» — «Редактор тем». Затем укажите шаблон для изменения. Их файлов в правом углу кликните на functions.php «Функции темы». В самом низу вставьте наш код и «Обновите файл».
Очевидно, классический старый редактор намного удобнее. Большая часть владельцев сайтов на WordPress используют именно его. Новичку, проще воспользоваться плагинами. Правки шаблона иногда приводят к сбоям в работе web-проектов.
-

WordPress убрать блоки gutenberg. Как отключить gutenberg в wordpress и вернуть классический вид?
-

Как отключить Gutenberg и вернуть старый редактор в WordPress
-

Как отключить Gutenberg и вернуть классический редактор в WordPress
-

Как отключить блочный редактор Gutenberg в Wordpress
-

GUTENBERG ОТ WORDPRESS: ЧТО НОВОГО В РЕДАКТОРЕ ТЕКСТА И КАК ЕГО ОТКЛЮЧИТЬ
-

Как легко вернуть классический редактор в WordPress и отключить Gutenberg