 При подтверждении прав на сайт, установке счетчиков, рекомендуется вставить в код главной страницы wordpress-блога в раздел head мета-тег. Есть несколько способов размещения Html-тега на своем сайте.
При подтверждении прав на сайт, установке счетчиков, рекомендуется вставить в код главной страницы wordpress-блога в раздел head мета-тег. Есть несколько способов размещения Html-тега на своем сайте.
Рассмотрим, как добавить код в head на wordpress. Будем использовать плагины, специальные темы, раздел functions, редактировать шаблон вручную.
Справка: Элемент <head>…… </head> не отображается в браузере. Содержит техническую информацию о метаданных для браузеров и поисковых машин (title, description, author, keywords). Используется для подключения favicon, JavaScript, CSS – стилей.
Плагины для вставки кода
Новичку желательно использовать плагин. Риск сломать движок WP, что-то испортить минимален. Нужно просто вставить скопированный код в настройках расширения.
Clearfy PRO

Clearfy PRO — обязательный плагин для настройки, Seo-оптимизации, защиты и ускорения работы wordpress. Добавление кода в head – лишь одна из десятков функций расширения. Модуль платный, однако он заменяет минимум 5 плагинов, уменьшая нагрузку на сайт.

- Зайти в admin-панель своего сайта;
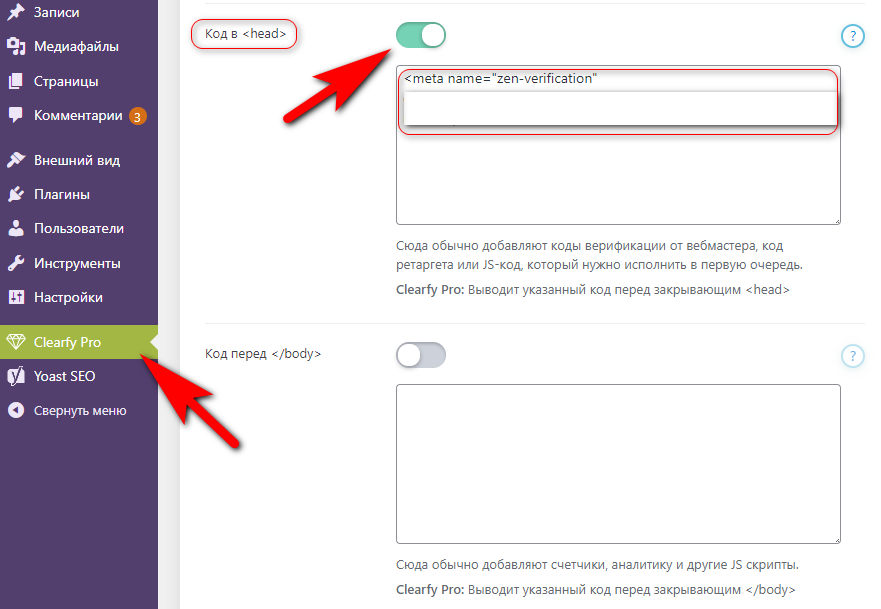
- Выбрать плагин Clearfy PRO -> раздел Код;
- Прокрутить вниз раздела и активировать секцию -> Код в <head>;
- Вставить скопированные данные в нужный раздел;
- В нижней части нажмите Сохранить изменения;
- Перейти на Яндекс/Google/Pinterest и проверить верификацию.
Head & Footer Code

Единственная задача модуля – добавить html-код в head, body, footer сайта на wordpress. Установить расширение можно из админки. Раздел плагины – добавить новый. Это полностью бесплатный инструмент.

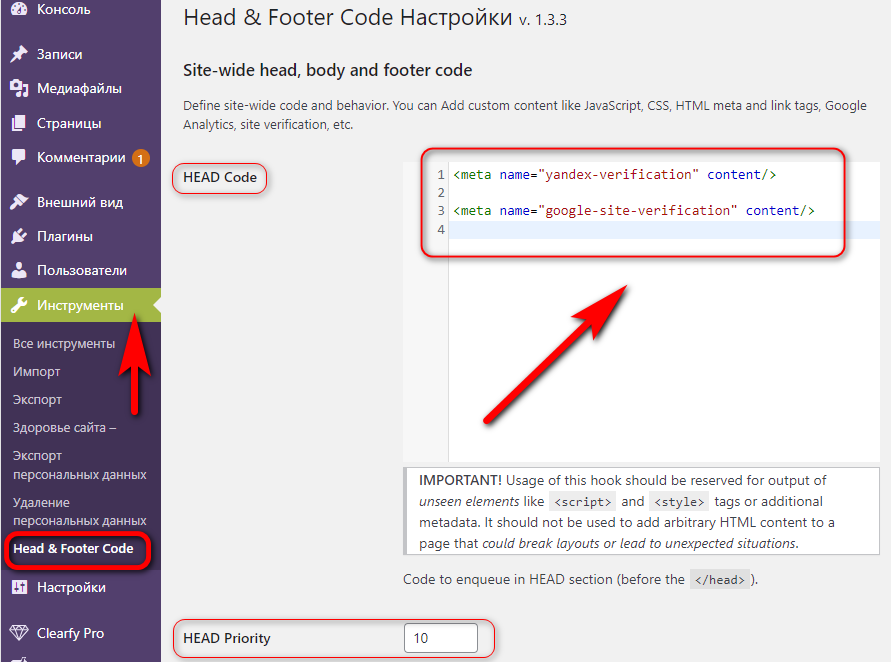
- В админке выбрать пункт Инструменты -> Head & Footer Code;
- Вставить нужный код в разделе Head Code. Например, для верификации в Яндекс и Google;
- Укажите приоритет в пункте Head Priority (автоматически -10). Меньше число — выше код в теле тега;
- Жмите обновить внизу.
Шаблон WordPress для добавления кода через настройки

ВордПресс-тема со встроенной функцией вставки кода в хеад – идеальное решение. Не нужно скачивать лишние плагины. Нет дополнительной нагрузки на сайт. И опять же, ковыряться в файлах шаблона, искать <head> не придется.
WP-тема Root имеет необходимый функционал.
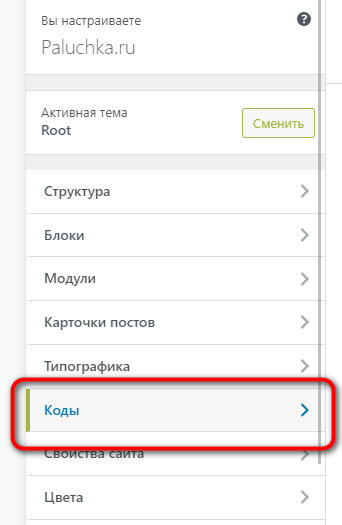
- Панель администратора – Внешний вид – Настроить;

- Выбрать раздел Коды;

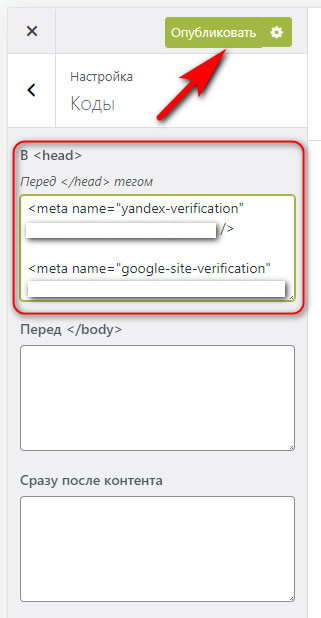
- Поместить скопированный код в окошко. Затем вверху кликнуть Опубликовать.

Редактирование файлов темы WordPress – риск для новичка!
Опытные вебмастера реализуют необходимые дополнения на WordPress без плагинов. Это просто, удобно, нет лишнего кода, который только замедляет сайт. Достаточно внести минимальные правки (редактировать) в файлы шаблона.
Правки вносят в файлы:
- header.php – заголовок (шапка сайта);
- functions.php – определяет функции темы;
Неопытному пользователю не стоит лезть и править файлы. Вы можете сломать свой сайт, и он будет недоступен. Придется идти в панель управления хостингом и редактировать код. Но если строго следовать нижеуказанной инструкции, вероятность ошибок минимальна.
Редактируем файл header.php чтобы прописать код

- Зайти в админку Вордпресс, выбрать –> Внешний вид -> Редактор тем;
- В новом окне указать шаблон для изменения;
- Из файлов темы перейти к -> Заголовок (header.php);
- Перед закрывающим тегом </head> добавить код;
- В нижней части жмите на кнопку Обновить файл.
Редактируем файл functions.php в WordPress

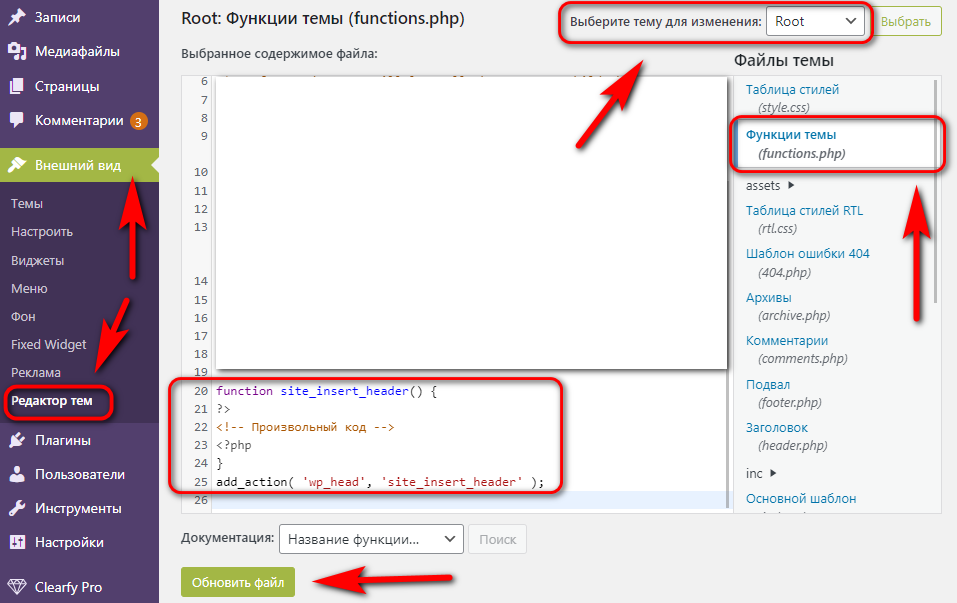
- Из админ-панели Вордпресс, перейти во –> Внешний вид -> Редактор тем;
- Определить шаблон для изменений;
- Перейти к файлу -> Функции темы (functions.php) и вставить в самом конце код:
function site_insert_header() {
?>
<!— Произвольный код —>
<?php
}
add_action( ‘wp_head’, ‘site_insert_header’ );
- Замените <!— Произвольный код —> на те данные, которые нужно добавить в раздел head;
- Обновить файл, чтобы сохранить правки.
Хочется отметить, содержание файлов header.php и functions.php может отличаться, в зависимости от шаблона. При этом структура HTML-блоков схожа.
Какой способ добавления кода в head выбрать – решайте сами. Главное не навредить своему wordpress-сайту, в процессе правки файлов. Если у вас платная тема и она обновляется, вносите изменения в «дочерний» шаблон. Как правило, он идет в комплекте.
Реклама. Информация о рекламодателях по ссылкам в статье.




