
Правильная настройка Last modified (отсутствует на многих wordpress-сайтах) ускоряет загрузку страниц. Поисковики Яндекс и Google настоятельно рекомендуют использовать ласт модифайд на web-ресурсах. Разберемся, зачем нужен данный заголовок, как его настроить и проверить работу.
Что такое Last modified
Дословный перевод на русский — последнее изменение, это серверный http-заголовок, который работает в связке с заголовком-запросом If modified since. Показывает время и дату редактирования сайта.
Принцип работы (если настроен):
- По запросу страниц сайта, от браузера/поискового бота, сервер хостинга, на котором расположен сайт, покажет точную дату последних изменений. После чего документ сохраняется в Кэше;
- При повторном запросе этой страницы, бот/браузер, у которого она есть в Кэше, шлет серверу вопрос — If modified since (если изменялась, когда). Т.е. спрашивает, вносились ли изменения в документ, с момента последнего посещения;
- Если были правки/изменения – сервер шлет ответ 200 ОК. В этом случает страница сканируется на предмет обновлений и загружается заново. Пользователь увидит свежую информацию;
- При отсутствии дополнений, ответ для бота/браузера будет — 304 Not Modified (не изменялась). Это позволит моментально достать документ из Кэша, не теряя время на повторную загрузку.
Чем полезны заголовки Last modified-If modified since
- Ослабит нагрузку на сервер. Заново загружаются только обновленные страницы. При отсутствии правок, браузер использует кэшированную версию. Очень актуально для посещаемых сайтов (например, почта mail). Когда вы ждете письмо, обновляете спортивные результаты, то постоянно перезагружаете страницу. Сотни посетителей запрашивают документ множество раз. Их браузер будет слать запросы серверу, который передаст страницу 1 раз, а пока там нет изменений ответит — 304 Not Modified (повторно не загружать);
- Сайт быстрее грузится – довольные посетители. Например, страницы из закладок/ранее посещенные (если нет изменений) открываются моментально. Они есть в Кэше, их не нужно заново загружать;
- В результатах поиска видна дата обновления статьи. Все любят свежую информацию и люди, и Яндекс/Google. Это положительно скажется на кликабельности и посещаемости;
- Ускорение индексации новых/обновленных материалов. Поисковому роботу не нужно тратить время и мощности на повторную загрузку всего сайта. Отправив серверу запрос If modified since, он в первую очередь загрузит в базу обновленные документы. Это ускорит индексацию новых статей;
Важна корректная настройка http-заголовков. Даже если сервер не выдает дату последней модификации документа (Last-modified), ваш сайт будет проиндексирован. Однако в этом случае следует учитывать следующее:
- В результатах поиска не будет показываться дата рядом со страницами вашего сайта.
- Робот не сможет получить информацию о том, обновилась ли страница сайта с момента последнего индексирования. Количество страниц, получаемых роботом с сайта за один заход, ограничено, поэтому изменившиеся страницы будут переиндексироваться реже.
- Указывайте на изменения контента с помощью http-заголовков. Так вы сэкономите время обработки и ресурсы сервера, что может косвенно повысить эффективность сканирования. Выделение серверных мощностей на сканирование ненужных страниц может замедлить анализ важных для вас страниц, и новый или обновленный контент, интересный для пользователей, может быть обнаружен со значительной задержкой.
Добавление и настройка Last-modified/If modified since на WordPress
Существует несколько способов добавить серверные http-заголовки на свой сайт. Оптимальный вариант использовать плагины (расширения), либо вставить html-код в header.php без плагина.
Без плагинов
Для тех, кто шарит и не боится ковыряться в коде движка WordPress. Нужно открыть системный файл header.php установленного шаблона.
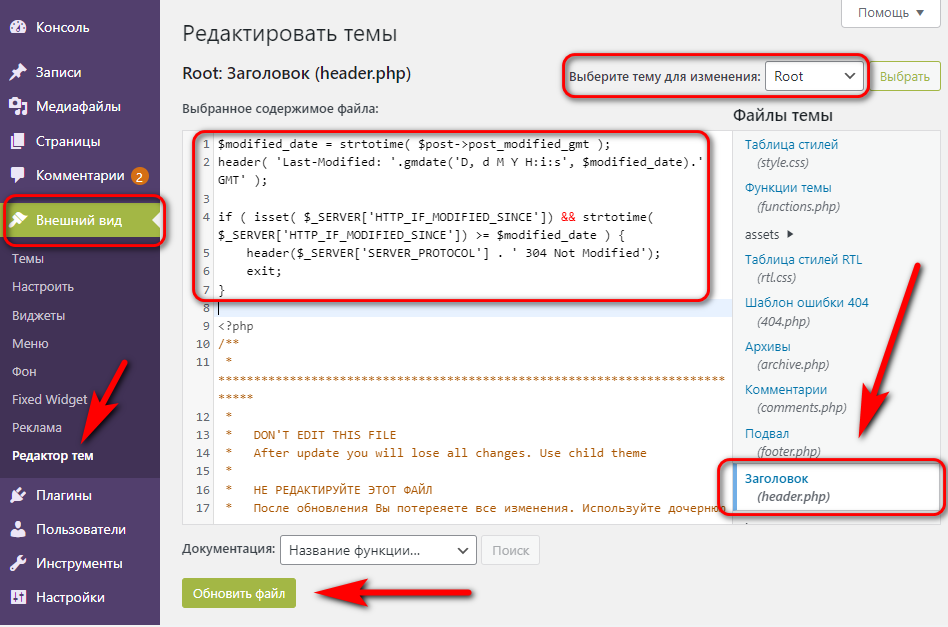
Внешний вид – редактор тем- выбрать шаблон для редактирования – кликнуть на header.

После открытия файла, скопировать и вставить в самом начале вверху такой код. После чего обновить, для сохранения изменений.
$modified_date = strtotime( $post->post_modified_gmt );
header( ‘Last-Modified: ‘.gmdate(‘D, d M Y H:i:s’, $modified_date).’ GMT’ );
if ( isset( $_SERVER[‘HTTP_IF_MODIFIED_SINCE’]) && strtotime( $_SERVER[‘HTTP_IF_MODIFIED_SINCE’]) >= $modified_date ) {
header($_SERVER[‘SERVER_PROTOCOL’] . ‘ 304 Not Modified’);
exit;
}
Почему это не лучшее решение:
- Срабатывает не на всех шаблонах/хостингах;
- Иногда возникает несовместимость с плагинами кэширования;
- Работает только для записей.
Специальный плагин
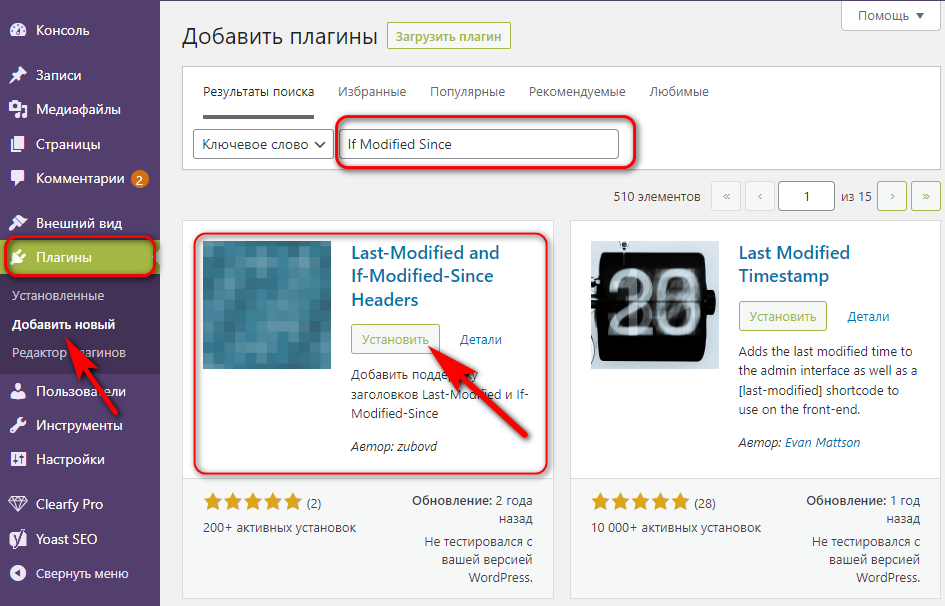
Установить плагин из админки WordPress-сайта — Last-Modified and If-Modified-Since Headers.

После установки достаточно активировать расширение. Проставление заголовков произойдет автоматически. Однако модуль не обновлялся около 2-х лет. Могут возникнуть сбои при работе с новыми версиями Вордпресс.
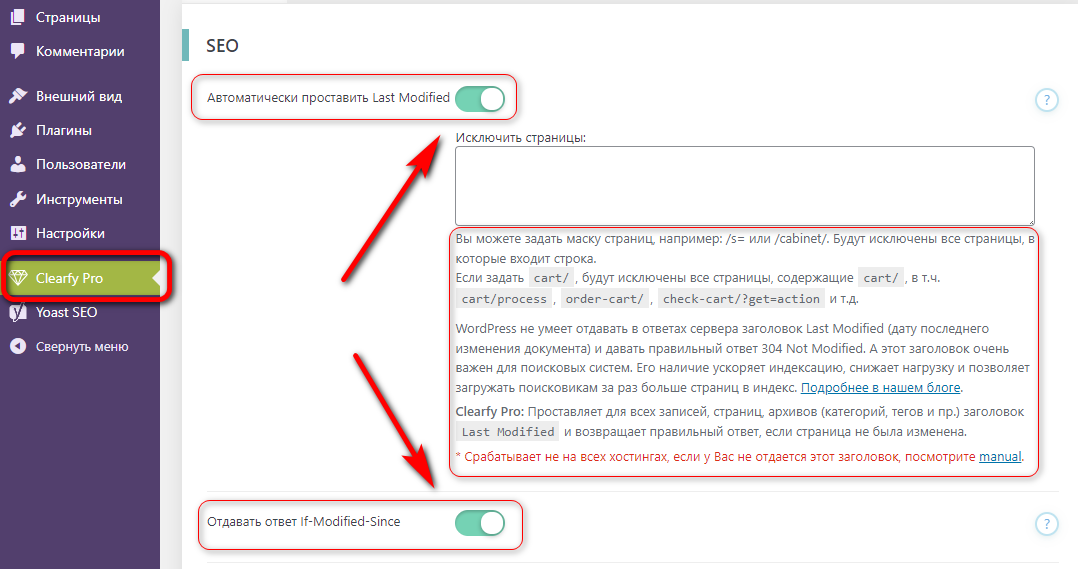
Лучшее решение – Clearfy Pro-плагин
Правильные заголовки отдаются сервером при сканировании любых страниц – рубрики, записи, страницы, архивы, теги, категории. Ответ 200 ОК сразу же возвращается, в случае обновлений. Настройки Clearfy Pro производятся в 1 клик.

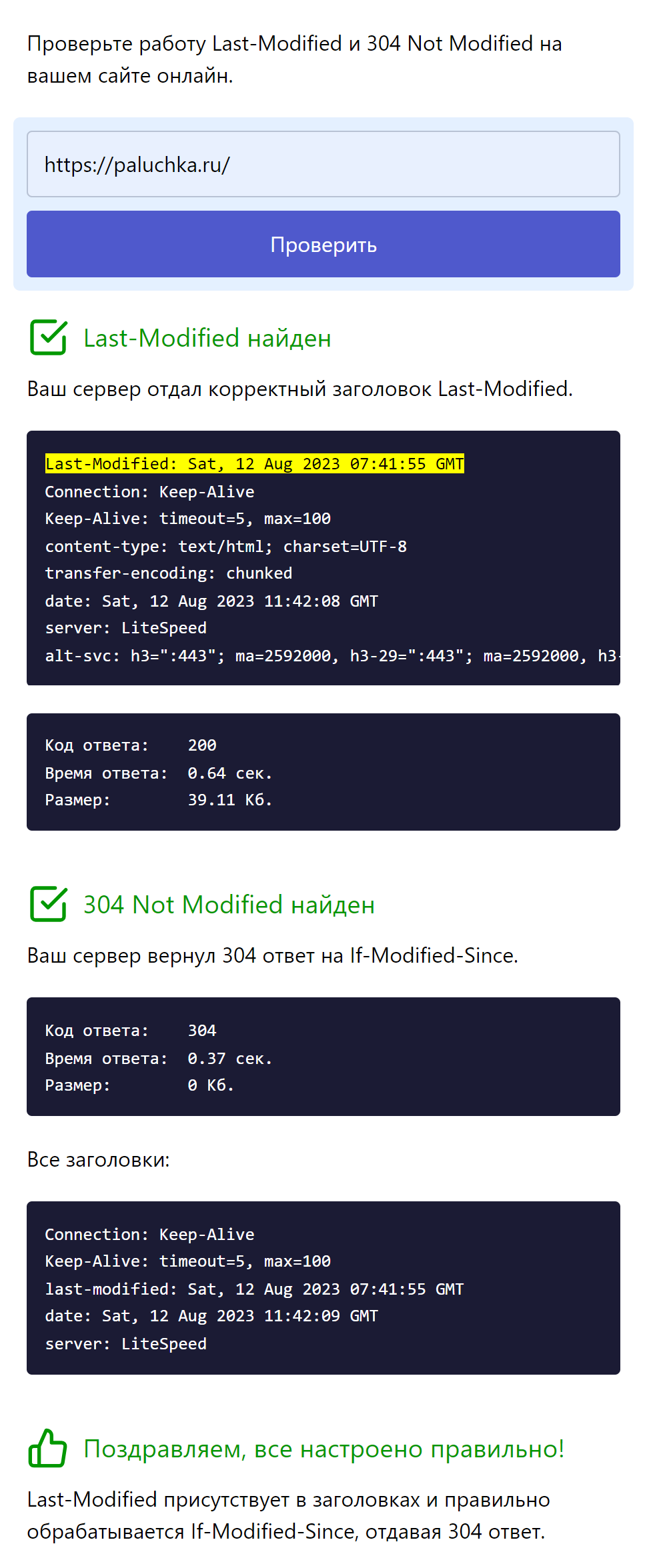
Где проверить корректность работы Ласт Модифайд
Правильность работы серверных заголовков можно проверить на:
Если все настроено правильно, вы получите вот такой ответ:

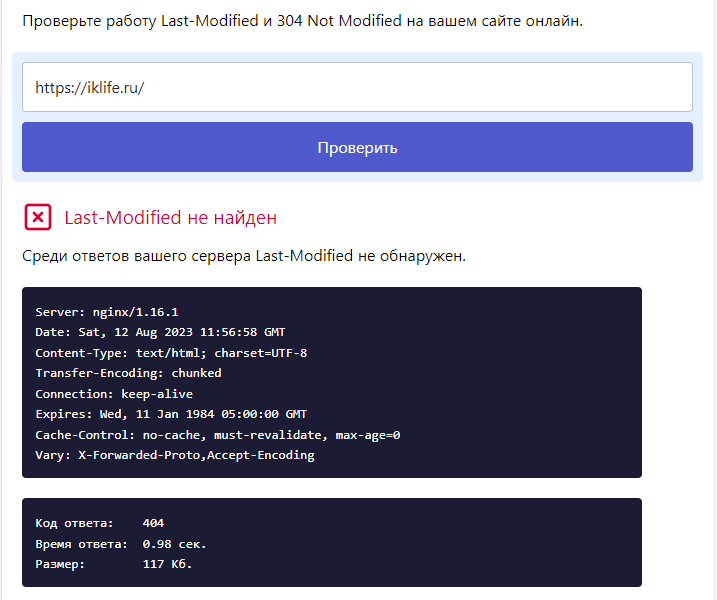
А вот, что будет, если Last-Modified не настроен

Серверные http-заголовки могут не сработать, даже после установки кода/плагина.
Причины сбоев:
- Конфликт с другими плагинами. Как правило, это super/hyper-cache. Отключаем поочередно и проверяем в сервисах;
- Ваш хостинг не поддерживает – обратитесь в поддержку.
Проверьте свой сайт. Если сервис выдает ошибку, обязательно настройте на проекте Last-Modified/If-Modified-Since заголовки.




