 Наличие «Меню» облегчает навигацию пользователей на сайте. В зависимости от шаблона вордпресс, оно выводится в различных областях. Админ ресурса может сделать, настроить и удалить меню. При этом не все темы поддерживают его подключение.
Наличие «Меню» облегчает навигацию пользователей на сайте. В зависимости от шаблона вордпресс, оно выводится в различных областях. Админ ресурса может сделать, настроить и удалить меню. При этом не все темы поддерживают его подключение.
Пошагово разберемся, как создать меню на wordpress. Научимся добавлять в него страницы, записи, рубрики, метки (теги), произвольные ссылки. Ознакомимся с настройками выпадающего (многоуровневого) и бокового (через виджет) меню. Узнаем, как его зафиксировать в шапке сайта.
Как создать, настроить и подключить меню
Встроенная функция «Меню» имеется в большинстве шаблонов WordPress. Его наличие призвано упростить посетителю поиск информации. Количество просмотров и время на сайте увеличивается.
Порядок создания:
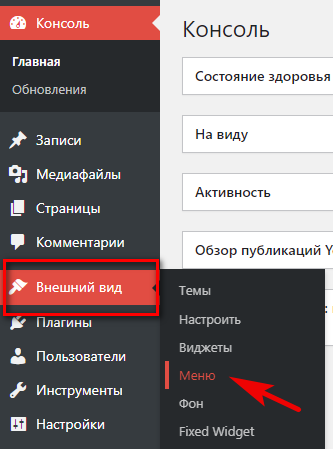
- Зайти в админку выбрать пункт «Внешний вид» -> «Меню» (если отсутствует, меняйте тему);

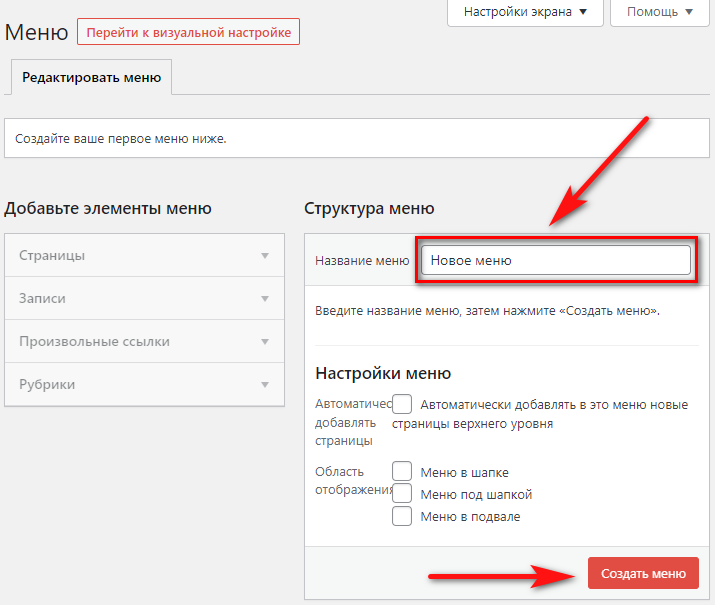
- В графе «Название» пропишите наименование будущей менюшки. Далее в нижней правой части экрана жмите «Создать».

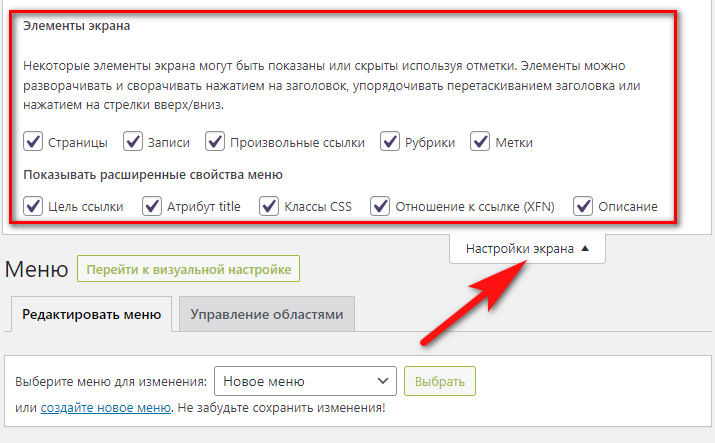
Теперь в имеющееся меню, нужно добавить пункты. Это могут быть любые ссылки, статьи, категории, теги. Предварительно выбираем вкладку «Настройки экрана». В ней нужно отметить элементы, которые будем прописывать.

- Первая строка: обязательные разделы – подключение страниц, записей, произвольных ссылок, рубрик, меток (если имеются);
- Вторая строка: расширенные свойства – цель ссылки (открывать в новой вкладке), title (описание при наведении), CSS – классы (изменить дизайн), описание – краткое содержание пункта меню, XFN — Friends Network (отношение к ссылке).
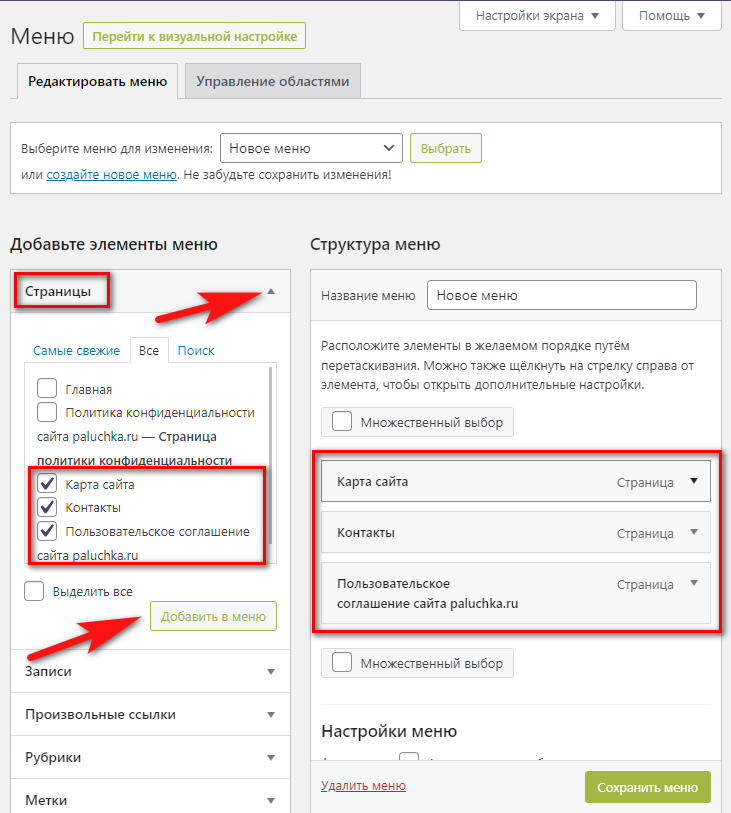
Добавление страниц
Пункт страницы, первый в списке для наполнения меню. С него и начнем. В разделе «Элементы» кликайте маленький треугольник – раскроется список. Теперь отмечайте галочкой страницы, которые нужно показывать. После жмите на кнопку «Добавить». В меню автоматически отобразятся выбранные пункты. Если хотите поменять элементы метами, просто перетягивайте их мышкой вверх/вниз относительно друг друга.

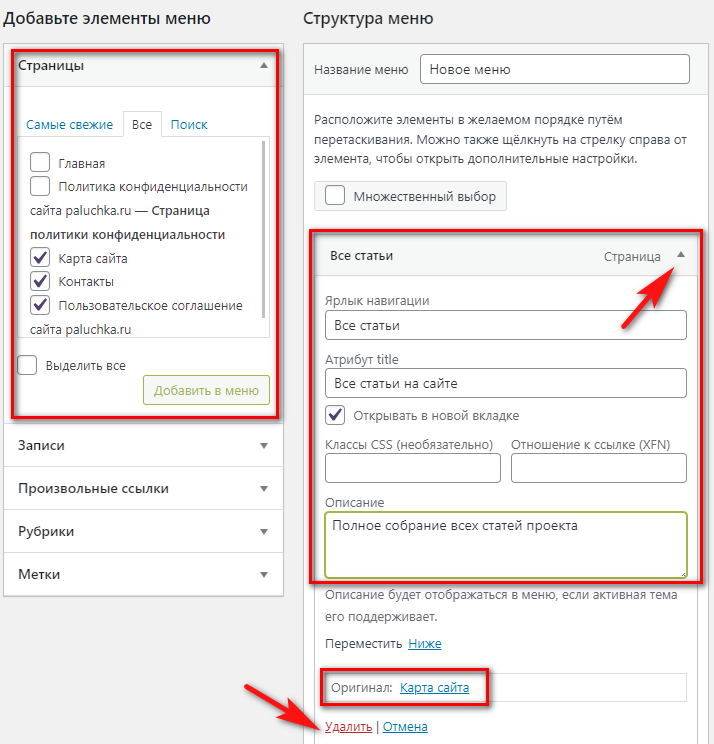
Указанные элементы можно отредактировать в «Структуре» менюшки. Жмите на треугольник в правом углу пункта. Раскроются расширенные свойства (которые мы добавляли).

Здесь страницы можно:
- переименовать — «Ярлык навигации»;
- прописать title;
- отметить графу «Открытие в новой вкладке» и так далее;
- удалить лишний элемент.
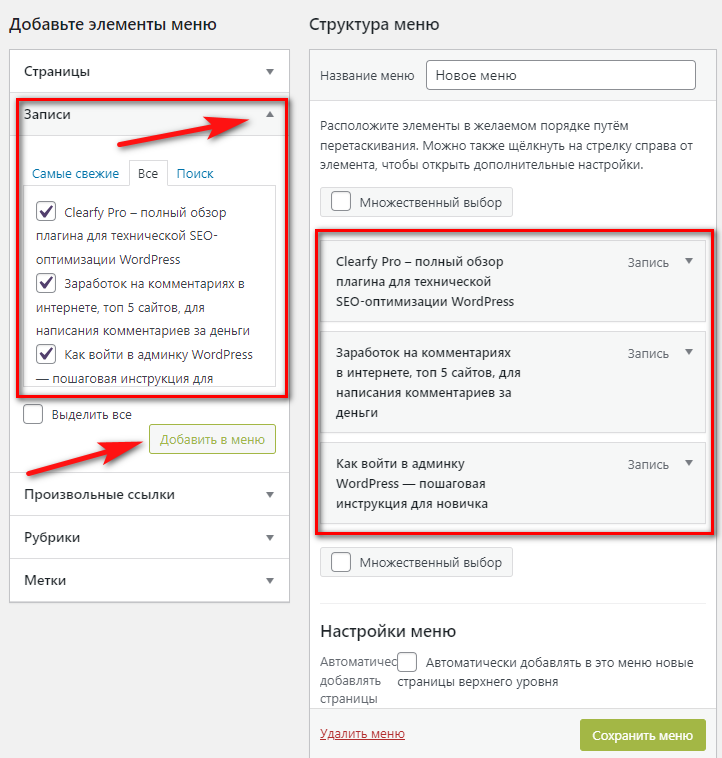
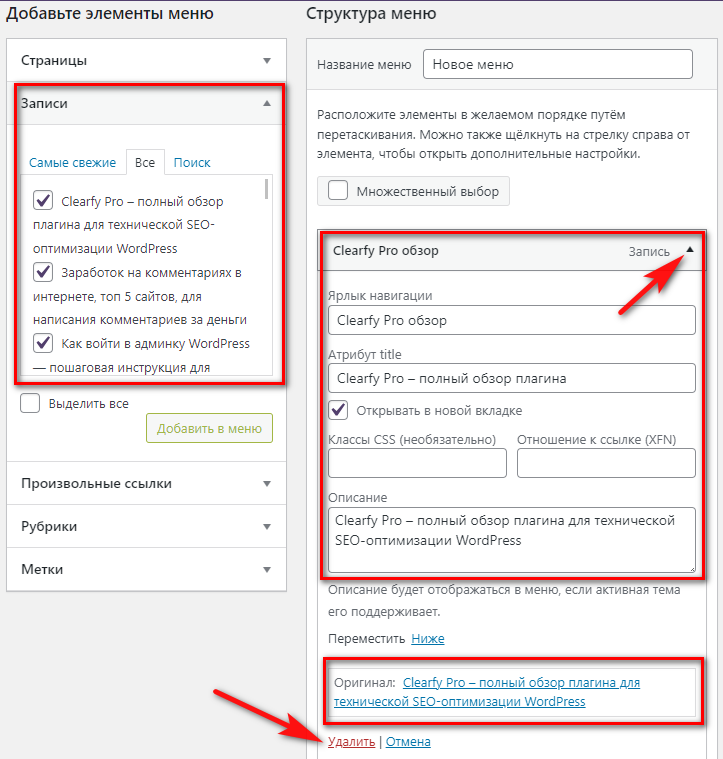
Вставить записи
Следующий раздел «Записи» — это все статьи на вашем WordPress-сайте. Их может быть очень много. Если хотите добавлять определенные посты, проще искать через поиск. Порядок подключения аналогичный – отметить галочкой статью из раздела – в нижней части нажать «Добавить», для размещения ее в меню. Также можно менять местами перетягиванием вверх/вниз.

При желании редактируем через доп. настройки. Как правило длинное название поста лучше заменить. В меню оно будет выглядеть не красиво. Имеется возможность удаления.

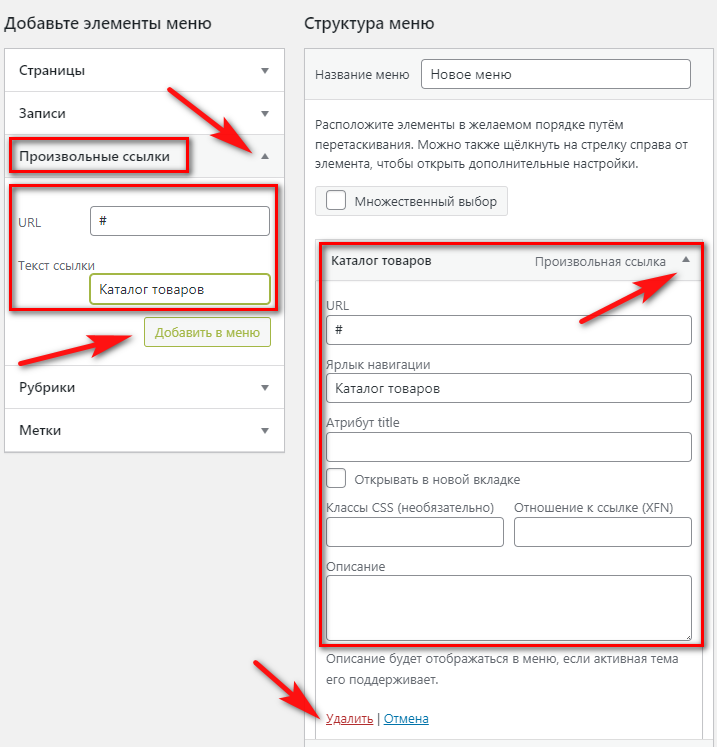
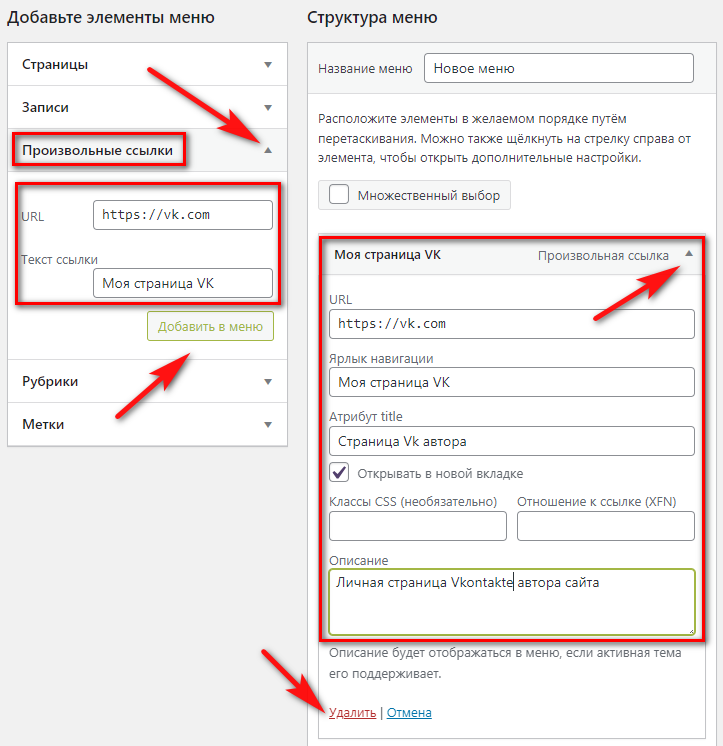
Как вывести произвольные ссылки
В меню на ВордПресс можно добавить любые ссылки. Это не только url-адреса страниц вашего сайта. В menu ссылаются на аккаунты в социальных сетях, партнерские ресурсы, сторонние проекты. Кроме того, допускается создание пунктов без ссылки.
В разделе «Произвольные ссылки» ввести url нужного сайта. Для примера Vk.com, затем укажите «Текст» — «Добавить». В структуре меню произвести доп. настройки.

Пункт меню без ссылок. Вместо url-адреса введите решетку «#» поле «Текст» заполните и добавляйте новый элемент в структуру.
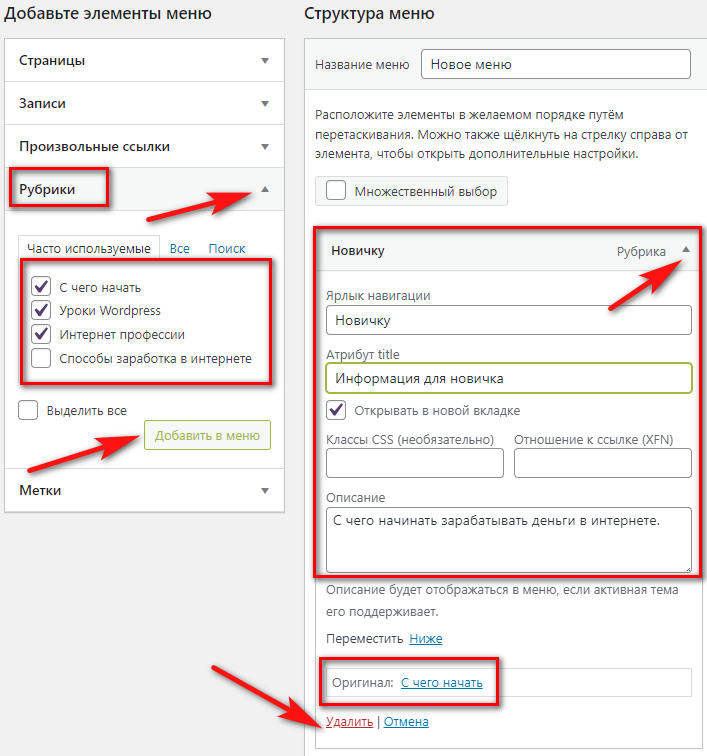
Подключение рубрик (категорий)
Обычно менюшки состоят из рубрик. Их добавляют, как основные пункты, а страницы, записи и метки в дополнение. Категорий не много, выбирайте те, на которые хотите привести больше пользователей. Отмечаем галочкой и кликаем «Добавить». Как видите, расширенные настройки для всех элементов одинаковые. Пункт меню можно переименовать, указать описание и т.д.

Оставшийся раздел «Метки» добавляется и настраивается таким же образом.
Создать боковое меню через виджет
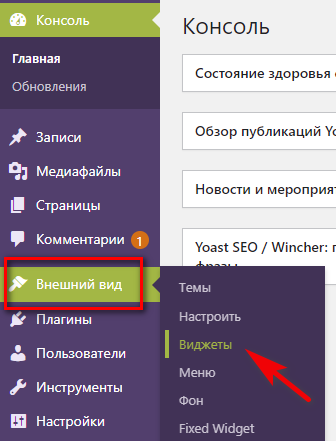
С помощью виджетов, в ВордПресс можно вывести менюху в панели справа. Для этого перейти в «Консоль» -> «Внешний вид» -> «Виджеты».

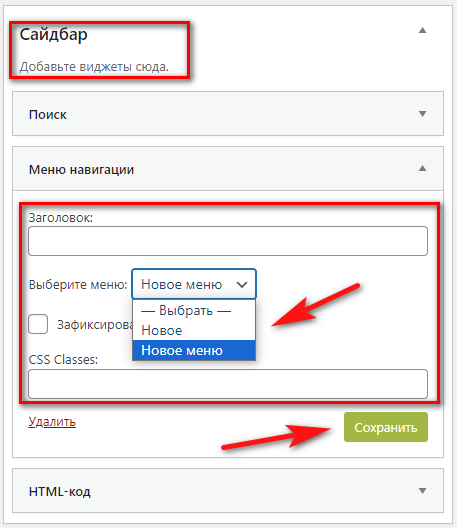
В разделе «Виджетов» выбрать «Меню навигации» и перетащить его в «Сайдбар». Раскройте виджет для настройки, укажите заголовок, выберите одно из меню (если их несколько) нажмите «Сохранить».

Настройка выпадающего меню и добавление его на сайт
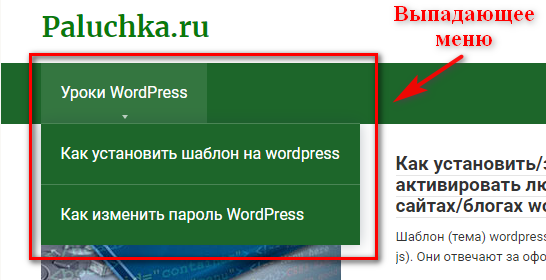
После того, как все пункты добавлены, можно отредактировать их отображение. Для удобства пользователя делают раскрывающееся меню.

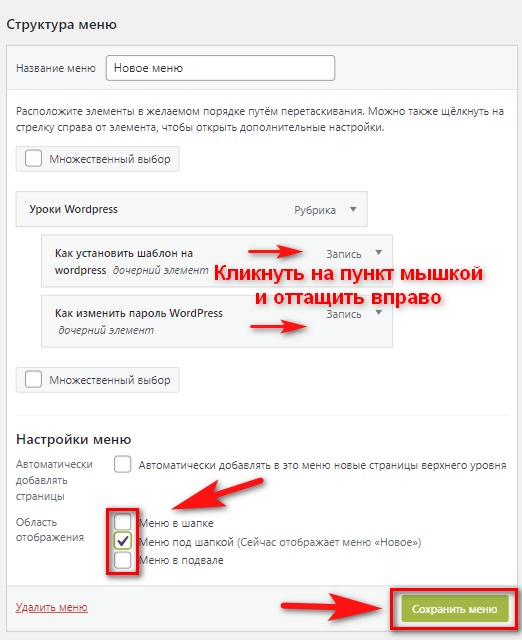
Например, вы добавили рубрику и несколько записей. Чтобы настроить выпадающее меню, просто перетащите мышкой дочерние элементы немного вправо. Они должны размещаться под основным пунктом. Когда все готово жмите «Сохранить».

Теперь нам осталось подключить меню, чтобы оно отобразилось на сайте.
Поясню, после создания менюшки, она не будет видна на ресурсе. Для этого в настройках «Структуры» нужно выбрать «Область отображения» — подвал (футер) в шапке и т.д. В зависимости от шаблона бывает от 2-х и более таких областей. После выбора места отображения, жмем «Сохранить меню». Только теперь оно появится на сайте.
Дополнительные настройки
- Прилепить (зафиксировать) менюшку на сайте можно через плагин — Sticky Menu & Sticky Header. При этом в шаблоне Root, можно сделать липкое-меню автоматически без плагинов;
- Прикрепить иконки к элементам поможет плагин — Menu Icons или аналогичные расширения. Их нужно тестировать, вывод иконок в меню происходит по-разному;
- Желающим создать многоуровневое древовидное-menu, с индивидуальным оформлением + куча доп. настроек нужен Max Mega Menu-плагин;
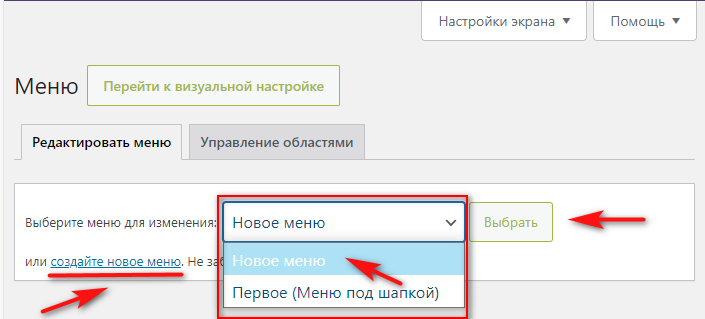
- Если вы делаете много разных меню (для различных мест на сайте), при их редактировании/удалении нужно выбирать из списка. Чтобы изменения вступили в силу обязательно жмите кнопку «Сохранить».

Видео-инструкция: